mobile
VerticalWave leading e-commerce provider in Canada according to Clutch
In our line of work, we’re always using the most innovative e-commerce technologies and methodologies and we’re always up to date with the industry trends. That’s because we place a lot of importance around ensuring that our clients are always happy with our work.
We’re always focused on finishing projects on time and within budget, while also making sure the end products we deliver to our clients are fresh, exciting and impressive and meet only top quality standards.
And that is why Clutch views us as one of the leading e-commerce developers in Canada.
Based in Washington D.C. Clutch is a leading B2B ratings and reviews website which aims to put clients in touch with service providers who will be the ideal fit for their project needs and requirements. Clutch analysts segment the vendors listed on their site according to location and industry and then rank them based on their focus and ability to deliver in order to help clients make a competitive decision.
What makes Clutch an objective platform is that their focus score reflects the services that each provider offers, but at the same time the score for ability to deliver is dependent on their client reviews, market presence, and awards.
Clutch analysts also verify each review by interviewing past clients about previous projects. The analysis helps them capture the full scope of each project and the extent of the client’s relationship with the provider.
Based on these criteria, Clutch analysts have rated us with a perfect 5 out of 5 star rating.
Here are just a few testimonials from our clients:
“The IGH Hub was successfully launched with all the features we requested…They were willing to work with us to find solutions for complicated features or issues.” – Project Manager, Social Work Organization
“Vertical Wave was on time, on budget, and very responsive.” – Business Development Manager, Publishing Company
“VerticalWave Solutions has always given us what we were looking for.” – Communications Officer, Research Organization
Apart from its flagship platform, Clutch also runs two other websites, The Manifest – an online publication that posts business news and insights and Visual Objects – a recently launched website which where mobile app development companies and other creatives can showcase their best work.
We’re proud to say that VerticalWave Solutions is included on their page of the top <Drupal developers in Canada on The Manifest website.
Going forward, we’re excited to meet new clients and get them to reach their goals with Clutch’s help.
If you’d like to see what we can do for your business, contact us today!
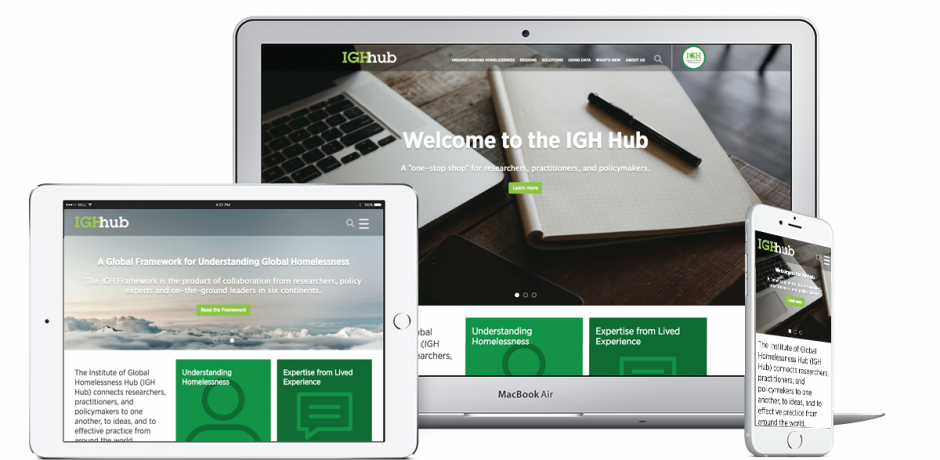
IGHhub Platform Launched
We’re proud to announce the launch of our latest project, The Institute of Global Homeless Hub (IGHhub) website. Backed by The Institute of Global Homeless, the Hub is designed as a multi-purpose platform to serve researchers, practitioners, and policymakers across the globe and it addresses world-wide audience. It helps connect ideas, effective practice, policies, data and more in an admirable effort to eradicate street homelessness at a global level.
The platform is powered by the powerful Drupal content management system, it incorporates the latest tech features for advanced flexibility and usability and uses a custom, responsive design which renders perfectly on laptops, desktops and mobile devices, on virtually any screen size and resolution.
The IGHHub features a friendly back-end user interface, which allows administrators and editors add tons of content, media items, files and more with a few clicks. The large database is easy to manage and a custom search engine, based on Solr, grants quick access to any piece of content.
Moreover, the content adding, editing and deletion system is optimized for fast publication and updating. The entire content and user database is highly protected and backed up regularly to prevent data alteration of any kind. VerticalWave Solutions also provides ongoing maintenance and support for the entire project.
We’re sure that with a powerful tool like the Hub platform to serve their needs, the guys at The Institute of Global Homeless will be able to fight homelessness in a much more efficient and productive way.
Benefits and Challenges of Working With Remote Developers
So, you have a big project on your hands and don’t have the man power to get it done, but your company is not yet ready to hire in-house developers? Or maybe you need to complete an in-house web or mobile project but lack the technical expertise of a dedicated software development team?
The solution is simple, get in touch with a reliable remote developers team and outsource the work. There’s also the option of hiring freelancers, but you need to be careful here, as things can go wrong fast, if you’ve never done this before.
There are some good freelancers out there without doubt, but you can’t always rely on the freelance job sites reviews to pick the best of them. Making the wrong choice could bring a world of pain including project going over budget, timeline delays, poor execution, lack of quality control and the list goes on.
How can a remote developer team bring value added to your project and company? The answer is simple, but only if you choose the right developers for the job: it can help you reduce costs, can stick to a predefined timeframe and budget, can deliver projects at high standards and offer ongoing support.
Moreover, good developers don’t just execute tasks, but offer insights, suggestions on how to make improvements and optimize the project to achieve the end goals and scope.
However, besides proven experience, accurate communication and constant feedback are the keys when working with remote developer teams. Language barriers, misunderstood requirements, poor management, time zone limitations can all become impediments for both parties.
That’s why you need to make sure that the entire collaboration is thoroughly supervised and managed. Of course you need skilled people on your side too, but an experienced task and project manager on the remote team side makes a real difference. This role can successfully mitigate all risks that can arise during the project.
Although, understandably some companies are reluctant to engage remote developers teams, because of the downsides mentioned earlier, the benefits far outweigh the potential risks. Hiring remote developers on demand is a viable solution for the fast-evolving and interactive digital world today. Flexibility is no longer a downside, but an asset, especially when it is professionally managed.
Still don’t really know how to approach the remote development team solution? Here are a few aspects to keep in mind if you consider hiring developers on-demand and want to make sure the collaboration is resourceful and successful:
- Make sure you hire the right team (check their experience, talk to previous clients, verify coding expertise to match your needs and do not rely on web reviews only).
- Have a well put together set of requirements, specifying clear details.
- Set clear project milestones.
- Make sure the team is well managed by an experienced project manager on both sides.
- Make sure that proper communication and feedback is established, using the right tools and processes.
- Set a clear budget and timeline for the project.
- Keep the remote team engaged and in the loop.
- Seek teams that offer ongoing support and can bring value added to the project through their experience.
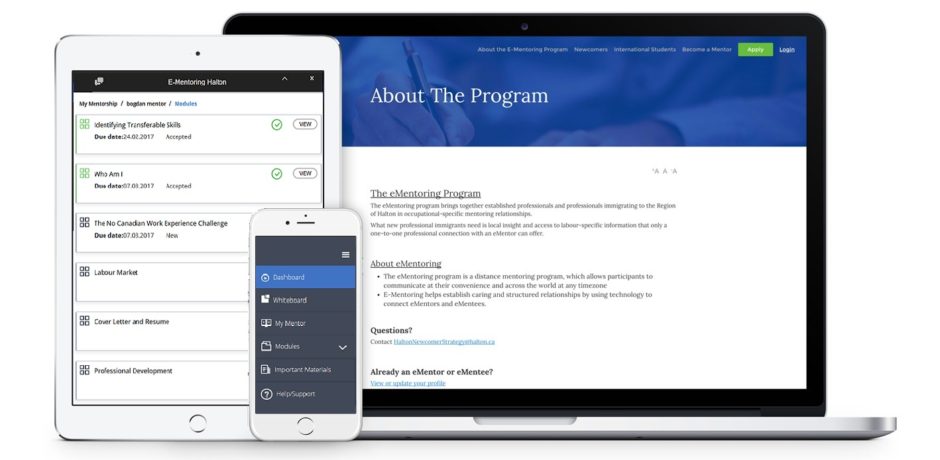
E-Mentoring Halton Online Collaboration Platform Launched
The VerticalWave Solutions team is proud to announce the launch of E-Mentoring Halton, a new generation type of collaboration platform, dedicated to provide online mentoring partnerships for residents of Halton Region. It is a complex program, designed to bridge the gap between established professionals and professionals immigrating to the Region of Halton in occupational-specific mentoring relationships. Moreover, the platform is engineered to facilitate communication between program participants, across the world at any time zone.
This is a scalable system, tailored to put the most efficient collaboration, communication and sharing tools at the fingertips of e-Mentors and e-Mentees. The challenge was to merge all functionality features with an intuitive and easy to use design for the end-user and for system administrators.
Using the powerful Drupal CMS, our team successfully implemented a wide variety of functional features and a modern responsive design, combining state of the art mobile and desktop UI and UX into an interactive and secure specialty platform.
E-Mentoring Halton boasts an innovative resource sharing system, which provides users with access to documents, videos, links and notes. Users have the possibility to communicate via comments or the integrated instant messaging system. At the same time they can schedule meetings and calls to enhance their collaboration and reach the end goal easier, while a built-in notification system alerts users and administrators of various activities via email.
System administrators can easily designate groups and associate users with them and create specific modules, tasks and evaluations for each group and user. Moreover, the content and user management system is designed to provide easy admin access to all resources and user accounts. Administrators control the back-end and entire collaboration system in a very straight-forward way to ensure the lowest interaction latency time possible.
As said, the E-Mentoring Halton platform is based on custom functionalities and employs many features, but using the latest Drupal 7 installment, combined with custom built modules, a clean and well-structured programming code and a solid database system, our team has delivered a modern, customizable and reliable solution for the client.
Implementing AODA Compliance for Web & Mobile Applications
Part of the Ontarian set of laws intended to improve accessibility for people with disabilities, the AODA – Accessibility for Ontarians with Disabilities Act adopted back in 2005 is intended to implement and enforce accessibility standards for Ontarians with disabilities with respect to everyday life aspects like goods, services, employment, accommodation, healthcare, facilities, transport and more kh0csxv.
The act eliminates what is called a barrier in terms of technology, information, communication and more for people with mental or physical disabilities. The Act is a major step forward in the history of fighting against discrimination of persons with disabilities in Ontario, therefore supported by individuals, as well as by government entities and companies alike.
The AODA sets of rules and standards concern the internet perhaps more than anything else. Ontario based websites need to comply with these regulations or are susceptible to penalties that can even escalate to lawsuits. The Act clearly specifies that government entities, public sector organizations, enterprises and related businesses must align their websites and web applications with the World Wide Web Consortium Web Content Accessibility Guidelines (WCAG) 2.0, intended to make website browsing and content access easily available to people with different levels of disabilities, from cognitive limitations to physical impairment.
AODA complaint websites will become the standard in the upcoming years, as the Act’s rules and regulations must be fully adopted and implemented by 2025, as stipulated by the law. However, implementing the necessary accessibility features requires both analysis and development to ensure correct design and functionality and a win-win outcome for visitors and users as well as for website and web apps operators and owners.
The most common implementation of the AODA compliance for web projects is based on the technical standard WCAG 2.0 levels:
- Level A (lowest), which implies a logical app/site structure, audio control, keyboard access, text alternative for non-text content, responsible use of colors, video and audio captions and more
- Level AA (intermediate), which implies live captions, audio alternative to text, text resizing options, sensitive data secured management, pre-set contrast ratio, use of clear and accessible icons, links and buttons, and more
- Level AAA (advanced), which implies translations, media alternatives, intuitive visual layout, keyboard accessibility, location and geo-location services, optimal readability level, help and instruction regarding site browsing and functionality and more
At VerticalWave Solutions we support the AODA and work close with our clients to implement intuitive and correct accessibility features across all the websites, apps and platforms we develop. This is a complex process, starting with website/app/project audit and continuing with responsible research and development to reach the end goal. Our Drupal projects integrate modern UI and UX with intuitive accessibility features. A close focus on design and functionality on both mobile and desktop platforms ensures a successful project delivery and seamless integration with the AODA rules and regulations.
Text resizing, text to speech, full featured content, accurate search, responsive and adaptive design, mobile friendly interface, quick access buttons, media integration, intuitive menus are just a few of the required accessibility features we successfully implemented for important clients like The C.D. Howe Institute, GREO – Gambling Research Exchange Ontario, YouthREX, <a href="https://verticalhq find more info.ca/portfolio_item/the-homeless-hub”>The Homeless Hub and more. All of our clients’ websites and apps are fully comply with the Accessibility for Ontarians with Disabilities Act as required for an optimal web experience.
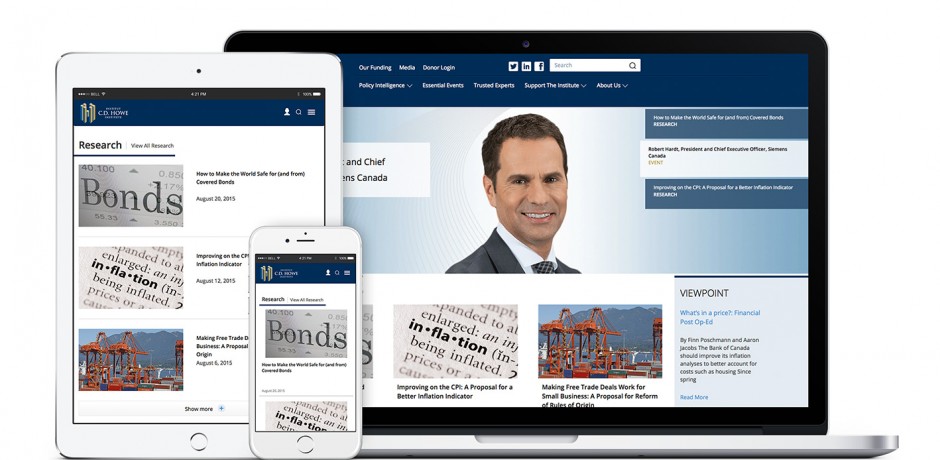
C.D. Howe Institute website has been launched
The Vertical Wave Solutions team is proud to announce the launch of C.D. Howe Institute’s new website. With the mission to raise living standards by fostering economically sound public policies, the C.D. Howe Institute is a prestigious, independent not-for-profit research organization, considered by many to be Canada’s most influential think tank.
According to the Institute’s requirements, our VerticalWave Solutions team migrated the original website content from an old platform to Drupal CMS, created a fresh and modern look for the new website, as well as improved the administration and content management procedures for the client. The challenge was to create a new, visually appealing website, rich in features and easy to manage, while staying true to CD Howe Institute’s brand and substance. Our team successfully delivered a website that met all these principles.
The new website features a modern, responsive design, which renders perfectly on desktops, laptops and mobile devices, boasting a user friendly front end interface which makes browsing simple and intuitive, and provides fast access to content. The C.D Howe Institute website now integrates complex features like subscription system, advanced search, structured library, event management platform, third party service integration, dynamic featured content and more.
Backed up by a user-oriented and easy to use back-end administration system, as well as by an organized structure, the site can be easily managed without advanced technical skills. We are proud to have put technology in the right form, right at our client’s finger tips.
VerticalWave Solutions also provides ongoing support and maintenance for C.D. Howe.
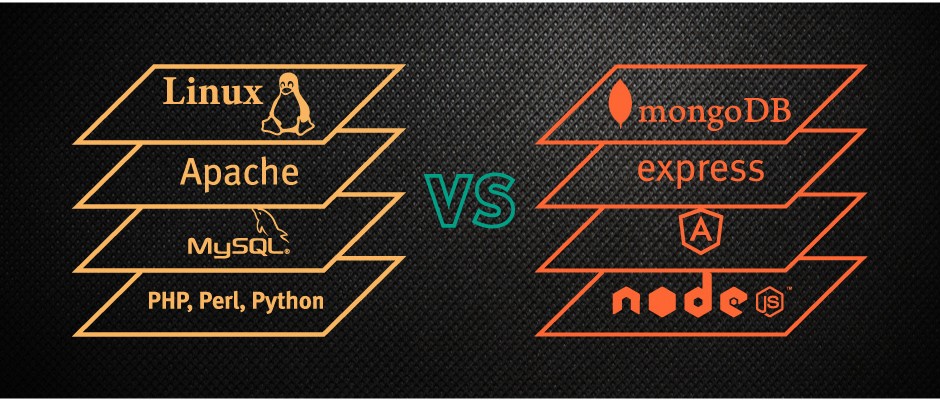
MEAN Stack vs. LAMP – A comparison
Considered the ‘next gen’ of web development, MEAN Stack represents a collection of technologies that merge together perfectly in order to offer a a full-stack JavaScript implementation of web applications. Mean Stack consists of MongoDB, Express, AngularJS, and Node.js, hence the acronym MEAN.
These combined technologies allow for easy, intuitive and efficient development of scalable, user-friendly web applications which offer a new level of performance and reliability for the end user. And the flexibility and ease of use make MEAN Stack a powerful competitor against proven archetypal web service solution stacks such as LAMP. Comprised of Linux operating system, Apache HTTP Server, MySQL and PHP programming language, LAMP is still powerful, but starts losing ground in front of the MEAN newcomer.
And there are a few good reasons why MEAN Stack has the upper hand over LAMP in some particular areas. MongoDB is cloud-ready and offers reliable support and automatic replication over the cluster of servers, compared with MySQL, which might provide a strong relational database, but it’s a bit more restrictive, requiring data to be pushed into tables.
Another advantage of the new MEAN Stack is that Node.js simplifies the server layer. It does the work with some JavaScript and having everything in one layer prevents confusion and minimizes the occurrence of bugs. LAMP features multiple layers of navigation with various configuration files and differing syntax, which all combined can make a developer’s work quite difficult at times. Another advantage of Node.js is that it is faster, which makes it perfect for mobile apps.
AngularJS is another advantage of MEAN Stack. It adds consistency and stability by anointing one client framework, by allowing easy migration of code between content management systems and by allowing the coder work without hassle on the client’s side. LAMP benefits from solid PHP-based frameworks that work with MySQL, but has nothing to offer close to AngularJS.
Part of the developer community considers that LAMP might become obsolete in the near future. It’s not the case yet, as LAMP is still a reliable ‘player’, which has proven its efficiency over the years, but MEAN Stack is definitely a new, innovative, cutting-edge technology package that will most likely conquer the market soon.
Drupal – The Perfect Infrastructure for Mobile Experience
Drupal offers a versatile open framework that allows developers quickly code and deploy content based apps for both mobile and desktop interfaces. It is the perfect CMS for going from desktop to mobile experience.
As you already know, Drupal in an open source platform, which comes wrapped in a modular fashion. Drupal is backed by a large number of developers that for a huge support community. The Drupal community is constantly working on improving and developing modules, to offer innovation and flexibility to all users. As a matter of fact, modules are created and updated on a regular basis, to stay on top of the industry trends.
This is why Drupal is able to keep up with the rapidly evolving mobile devices, platforms and networks with ease. As a matter of fact, Drupal is a highly versatile framework for developing native mobile apps, responsive sites, adaptive sites and more.
Here are a few developer advantages of using Drupal as the infrastructure for your mobile projects:
– Abstract content delivery. The content is stored in one location and there’s no need for managing it in different locations. A content type is used for each specific type of content and then associated with unique descriptions. Drupal is able to create nodes that point to the specific content.
– Easy security and access rights management. Application-level services are used to manage users and set their roles and permissions. The site administrator can set them on the fly.
– Easy to customize look and feel. Drupal uses themes to render content, themes based on one or more cascading style sheet (CSS), and one or more PHP-based template. And these are highly customizable.
Thanks to these features, a single Drupal-powered application can manage both a desktop experience, and various mobile experiences running on various devices, browsers and operating systems.
Drupal for Native Mobile Apps
Drupal is one of the most reliable and scalable content management systems today, but its capabilities are way beyond that. It is not just a simple CMS, as it can be used as the framework for native mobile application development. The app can be the front end that talks to Drupal using the Services module, while the Drupal itself is the backend that contains content, business logic, user management and other functionalities.
There are advantages of building a native mobile application compared to designing a mobile web application. You can distribute the app through mobile app stores and gain access to native functionality. And building the app with Drupal ensures reliability. You don’t have to worry about developing future updates, about how the content is rendered on different devices or about restructuring the code. Drupal keeps everything clean and neat.
There are lots of features you can benefit from when having a native mobile application. You can stick it into Google Play or App Store and get paid, you get app purchase and subscriptions through the App Store, Google Play, or other app stores, you can implement app advertising from native mobile app networks; you can access the device’s camera for images or video, the device’s file system for caching, the device’s contacts, map functionality and much more.
These above mentioned features will probably be available for mobile web applications in the future, but for now, only native mobile applications incorporate the full package.
Drupal for Mobile-Specific Websites
At this point we all know that Drupal is a powerful and easy adjustable content management system. It is easy to integrate with existing technologies, fast and user friendly. When it comes to rendering content on desktop based browsers, Drupal works like a charm. But what about mobile-based websites? Is Drupal still efficient?
The answer is YES, without the shadow of a doubt. Drupal is perfect for designing mobile-specific websites that render beautifully on any mobile device or browser. Let’s say that you’re not interested in responsive sites (although Drupal is perfect for responsive design too) and you need a dedicated mobile website or app for your business. A website that features different markup and layout compared to the traditional desktop site and uses a mobile web framework like jQuery Mobile or Sensa Touch for mobile users.
Well, Drupal comes with the Mobile Tools module which includes extremely useful features such as Web Browser detection, Mobile domain redirection, Mobile specific themes, Mobile site availability, Mobile context, plus other useful tools that make mobile site development fast and easy.
So, Drupal is very capable and versatile when it comes to designing mobile-specific websites. Mobile sites designed with Drupal provide the user with enhanced experience and are very easy to manage by administrators.